ゆっくりさんとの付き合い方
📅 公開
•🔄 更新
•⏱️5 min read
•再びの動画関連のターンです。
日々新しいツールを求めています。なっちゃそです。それが、私が動画を作る生きがいみたいなものです(!?)
これは、yukaia.net AdventCalendar 8日目の記事です。
企画概要などは、初日の記事をご参照ください。
カレンダーはここ↓
合わせて、業務連絡です。TwitterのID替えました。↓
★おしらせ★
— #なっちゃそ:一人アドカレ実施中 (@naTeaso) December 5, 2020
諸事情により、TwitterIDを更新しました。
旧: sky_tskauya
新: naTeaso
これからは、中の人「なっちゃそ」が頑張っていきますので、よろしくです。
IDは、「なっ茶そ」→「natTeaso」という感じです。
今日から週末までの4日間は、合成音声に関する話を少し。
合成音声の中でも、とりわけ「トークボイス」に注目していきます。
ソングボイス?あぁ、歌唱センスの無い私には縁もゆかりもない話ですね。(遠い目)
ゆっくりさんとの付き合い方
ゆっくりさんこと、ゆっくりボイスこと、棒読みちゃんこと、AquesTalk。
正直、どれで説明をすればいいのかはわからなくなりそうですねw
https://www.a-quest.com/products/aquestalk.html
ここではあえて「ゆっくりさん」と書いておきます。
このゆっくりさんを私がどうやって使って動画を作っているのかを、簡単にご紹介します。
ちょっと昔話
これまでのツール遍歴を少しだけ。
一番最初に触れた時は、生放送での「棒読みちゃん」でした。
そこから、AviUtl連携 ではなく 、 ゆっくりMoiveMakerを使い始めました。
当時の私のメインユースはver3でしたが、今は4βがあるみたいですね。↓
4βはちょっとだけ触ったことがあります。不満点はほぼ改善されていた気がします。
ただ、AviUtlとの連携が、私の手違いでうまく行かないことが多く、しばらく使って撤退。
その後は、AviUtlにPSDtoolとかんしくんというツールゴリゴリカスタマイズで作っていました。
これが、AviUtl でゆっくり編集するときの完成形でした。
動画での字幕
ちょっと横道。
ゆっくりさんに限らず、すべての合成音声で言えることなのですが、
AviUtl での編集の強みは、音声をインポートすると、自動で字幕テキストが作成される
という環境が構築できる。というところです。
事ゆっくりさんに関してですが、Premiere Proで編集すると、この手の「字幕自動生成ツール」
というものが一切見つからず(自分調べ)、ある意味字幕存続の危機が訪れます。
そもそも、大前提として、「字幕が必要なのか?」という議論が時たま起こりますが、
私からはノーコメントです。ある種、宗教戦争みたいなものに発展する気がしています。
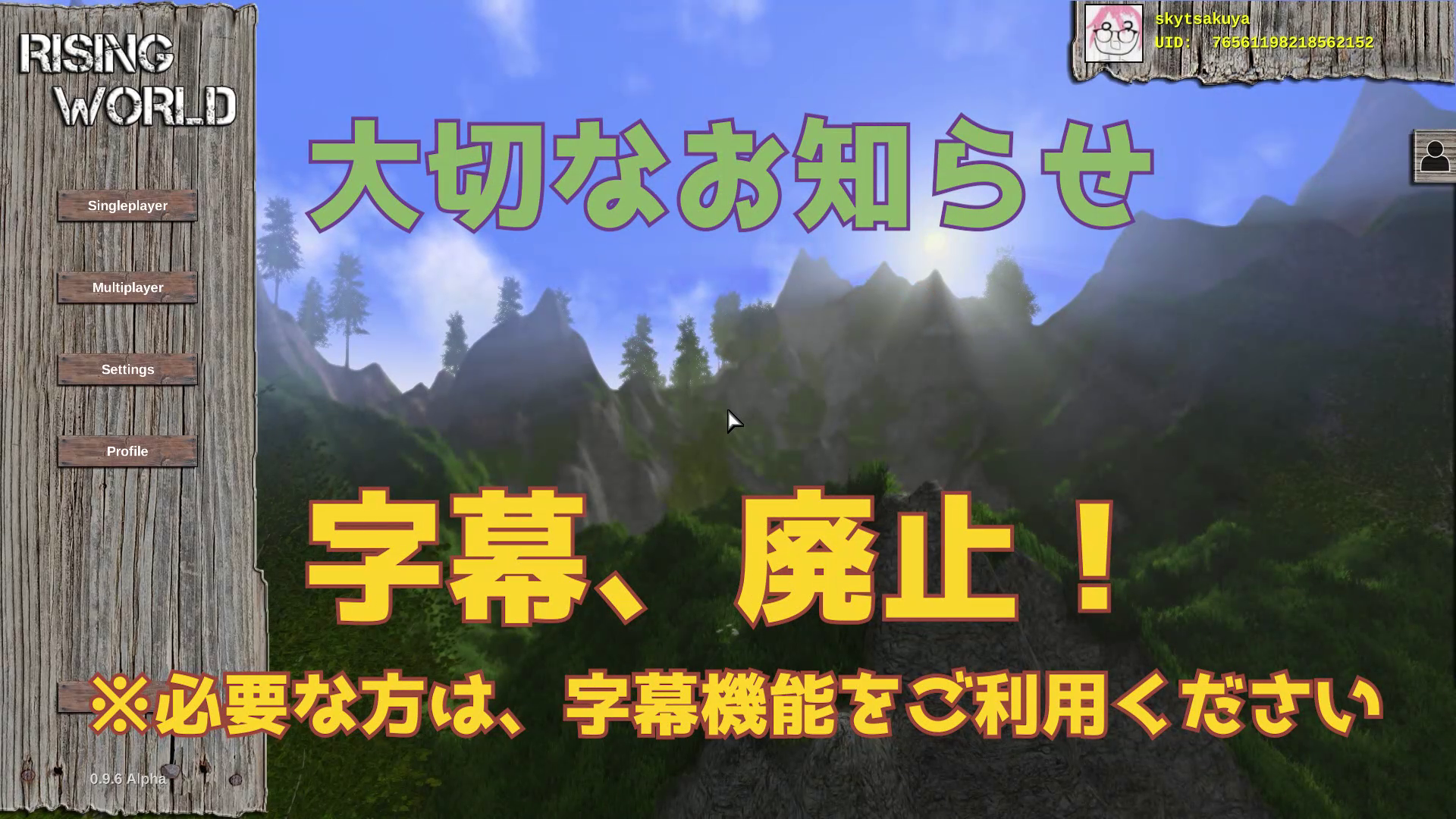
ただ、自分の動画では、 「動画映像の美しさや面白さ、起こっていることに注目してほしい」
という思いから、字幕は廃止にした。という経緯がありました。
なので、編集環境をすべて、Premiere Pro に移せた。という事情もあります。
個人的には思い切った決断だったんですけどね。みなさんはどう感じたのか、コメントいだけると嬉しいです
(露骨なコメ稼ぎ)(コメントは↓この動画へ)
Premiere Pro と ゆっくりさん
で、今現在の編集環境のお話です。前置きが長くなっちゃいましたw
現状、ゆっくりさんのセリフは、ゆっくり調整くんを使っています。
Premiere Proとの直接の連携はしていないですが、
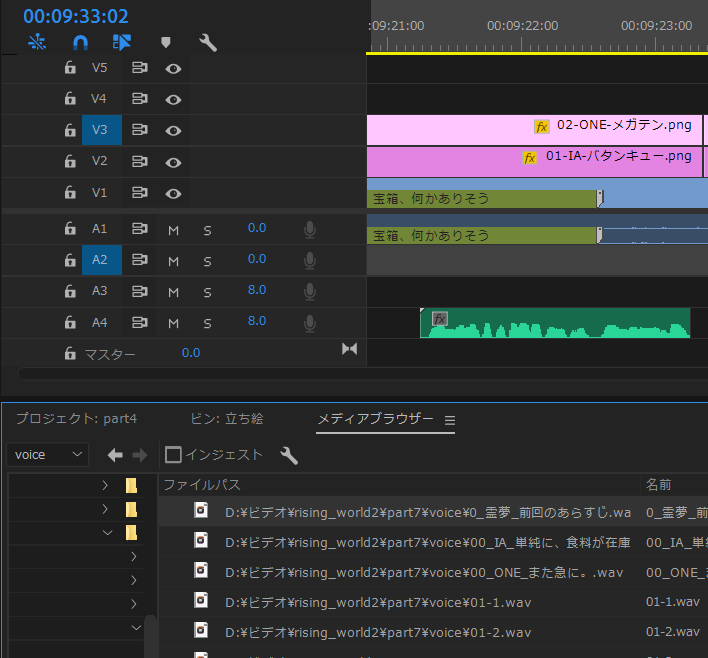
編集画面の下の方で「メディアブラウザー」を表示させ、ゆっくり調整くんの保存先をセット。
後は、
- ゆっくり調整さんでセリフを入れる
- Premiere Proのメディアブラウザーで新しいファイルを表示させる
- セリフ音声をPremiere Pro のタイムラインにドラッグ・アンド・ドロップ
という流れでインポートしています。

(毎度のことながら、このタイムライン周りは非常にぐっちゃりしていてなえぽよです)
こんな流れで、毎度編集作業をやっています。
まとめ:取捨選択と新たな世界
Premiere Proを使うには、AviUtlで使っていた便利なツールやエフェクトからとは、
お別れを告げなくてはなりません。
ただ、それを上回る便利さを享受できたり、新たな世界を切り開くことも出来ます。
今回の一連の移管作業で、思い切った行動をするのも時にはありかな?
と、思ったり思わなかったりです。
ということで、今日はここまで。
明日も似たような話が続きます。明日は結月ゆかり編です。お楽しみに。
それではまた。